Wie een nieuwe smartphone, iPhone of iPad vergelijkt met eentje van, laten we zeggen vóór het jaar 2010, ziet het meteen: de scherpte van het scherm is enorm verbeterd. Vroeger kon je nog duidelijk de individuele pixels zien waaruit het beeld is opgebouwd, maar tegenwoordig zijn de pixels zo klein geworden dat je ze met het blote oog niet meer van elkaar kunt onderscheiden. De nieuwste generatie schermen is zo scherp dat het lijkt alsof tekst echt gedrukt staat.
Retina als marketingterm
Apple hanteert voor deze superscherpe displays een speciale marketingterm; het Retina display. Maar in feite gaat het hier gewoon om schermen met flink verhoogde resolutie en een hoge ppi waarde (pixels per inch). Zo is bijvoorbeeld de resolutie van de iPad 3 precies verdubbeld t.o.v. de iPad 2: van 1024x768 naar 2048x1536 pixels terwijl de grootte van het scherm gelijk bleef.
Een smartphone met full HD?
[[img_1 rgt 320]]En Apple is zeker niet de enige die dergelijke hoge resolutie schermen maakt. Vrijwel alle nieuwe smartphones (en ook een flink aantal tablets) hebben tegenwoordig superscherpe displays. De nieuwste high-end toestellen van Samsung, LG, Sony en HTC hebben zelfs full HD (High Definition) schermen van 1920 x 1080 pixels (of nog hoger). En hoewel de schermen van deze toestellen ook best fors zijn voor een smartphone (4,7 tot 5,2 inch) komt de resolutie toch op krankzinnig hoge waarden te liggen, tot ver boven de 400 ppi. Flink hoger nog dan die van de iPhone die blijft steken op 326 ppi. Best bijzonder eigenlijk dat een smartphone van nu net zoveel pixels heeft als je full HD televisie!
Veel webshops helaas nog niet geschikt voor HD
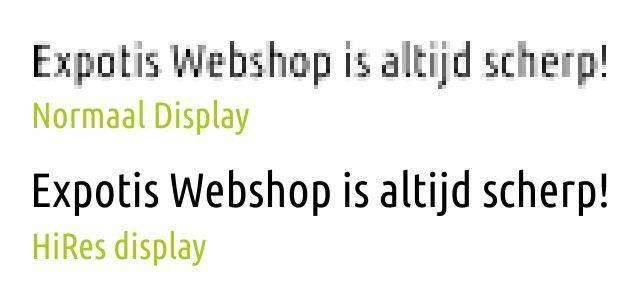
[[img_2 rgt 480]]Die hoge resolutie schermen hebben de potentie om niet alleen tekst, maar ook foto's, iconen en andere afbeeldingen veel scherper weer te geven. Helaas is dit op het merendeel van de websites en webshops nog niet het geval. Je moet er als webdeveloper namelijk wel rekening mee houden! Niet alleen de afbeeldingen zelf maar ook de HTML en CSS code dient geschikt gemaakt te worden voor 'hi-res' schermen (om het heel eventjes technisch te maken: het aantal 'device pixels' ligt vele malen hoger dan het aantal 'css pixels'). En dat gebeurt momenteel nog maar heel weinig jammer genoeg. Hierdoor zien bijvoorbeeld de artikelafbeeldingen er op veel webwinkels en toch nog steeds een beetje 'blurry' uit op een nieuwe tablet of smartphone. Spijtig!
Expotis is klaar voor het High Definition web!
Expotis houdt inmiddels wél rekening met hoge resolutie schermen. We zorgen ervoor dat afbeeldingen, logo's en icoontjes met hoge resolutie worden opgeslagen in het CMS zodat ze ook in hoge resolutie kunnen worden getoond op de schermen die daarvoor geschikt zijn. In de praktijk betekent dit dat je op normale schermen (pc's, laptops) geen verschil zult zien, maar dat op nieuwe tablets en smartphones afbeeldingen wel twee keer zo scherp worden getoond. Dit is uiteraard interessant, zeker wanneer je bedenkt dat in de toekomst steeds meer schermen (ook van pc's en laptops) een flink hogere resolutie zullen krijgen.
›› Meer informatie over de voorbereiding op retina schermen:
http://coding.smashingmagazine.com/2012/08/20/towards-retina-web/
http://www.leemunroe.com/designing-for-high-resolution-retina-displays/