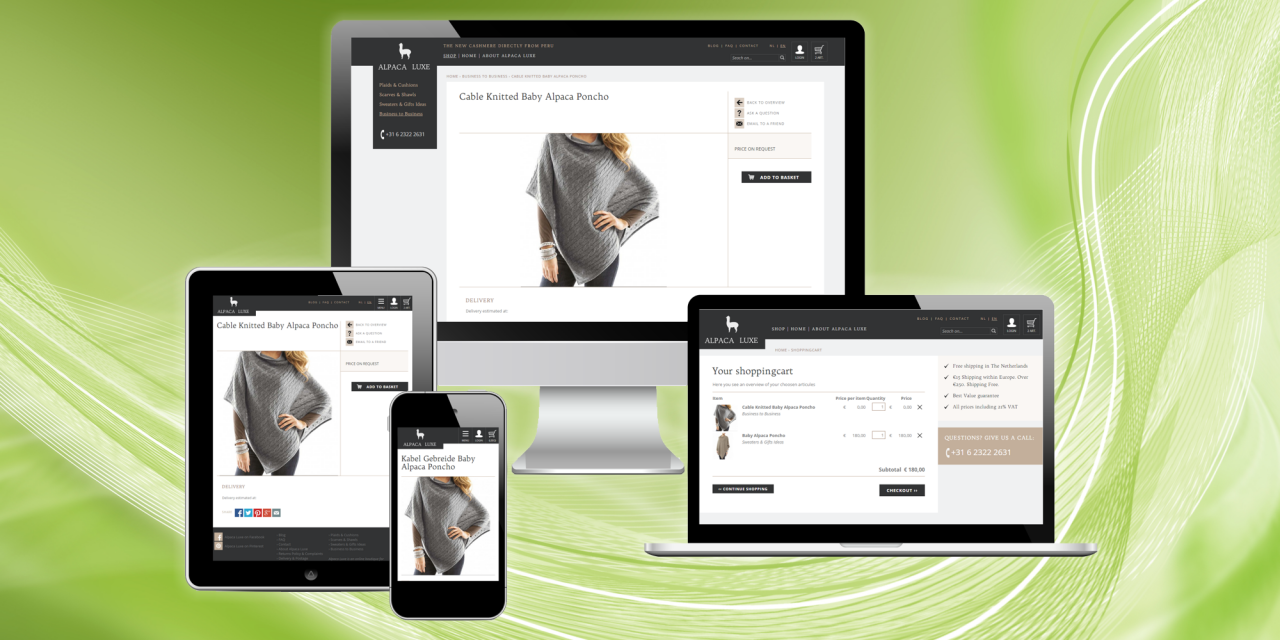
De techniek van responsive webdesign maakt het mogelijk dat een website zich automatisch aanpast aan het schermformaat, de schermoriëntatie (portrait, landscape) en de resolutie van het device waarop de site wordt bekeken. De weergave van je website of webwinkel wordt zo geoptimaliseerd voor alle mogelijke apparaten: van pc's, laptops en tablets tot aan smartphones en iPhone's.
[[img_1 full]]
Waarom responsive webwinkels de toekomst hebben
Toen de techniek van responsive webdesign nog niet bestond werden websites ontworpen voor een (min of meer) vaste schermgrootte. Als webdesigner keek je gewoon naar wat het meest gangbare schermformaat was, en daar baseerde je het ontwerp op. Nog altijd zijn de meeste websites alleen geoptimaliseerd voor 1024 x 768 pixels, destijds de meest gebruikte schermgrootte. De praktijk is inmiddels echter dat schermen zeer uiteenlopende groottes en resoluties kunnen hebben. En met de opkomst van mobiele apparaten, zoals tablets en smartphones, is het scala van verschillende schermformaten nog veel uitgebreider geworden. Bovendien is de wijze van interactie met mobiele apparaten anders dan op pc's en laptops. Er is bijvoorbeeld geen muis, maar een aanraakscherm. Meer dan de helft van de Nederlanders maakt inmiddels gebruik van een tablet of telefoon om online te winkelen. Dat aandeel zal waarschijnlijk alleen maar verder toenemen. Websites, en zeker ook webwinkels moeten dus rekening gaan houden met een goede weergave op mobiele apparaten en uiteenlopende schermformaten. Het is gewoonweg de toekomst. En de techniek van responsive design maakt dit mogelijk.
Hoe werkt responsive design in de praktijk?
Bij responsive design houdt je als webdesigner direct vanaf het begin rekening met verschillende schermformaten. Er is geen vaste grootte meer van het design, maar een zogenaamd fluid grid, waarbij items, kolommen, artikelen en afbeeldingen zich op een vloeiende manier rangschikken op basis van de beschikbare schermgrootte. Bij hele kleine (mobiele) schermen worden zaken bijvoorbeeld onder elkaar gerangschikt terwijl ze op grote schermen naast elkaar worden geplaatst. Afbeeldingen en video's worden op kleine schermen automatisch over de gehele breedte of compleet schermvullend getoond, terwijl op grote (pc) schermen de afbeeldingen en video's een maximum grootte krijgen zodat er ook nog zaken naast passen. Bovendien kunnen bepaalde zaken op heel kleine schermen ook verborgen worden achter een menu of knop, terwijl deze zaken bij grotere schermen wel direct getoond kunnen worden.
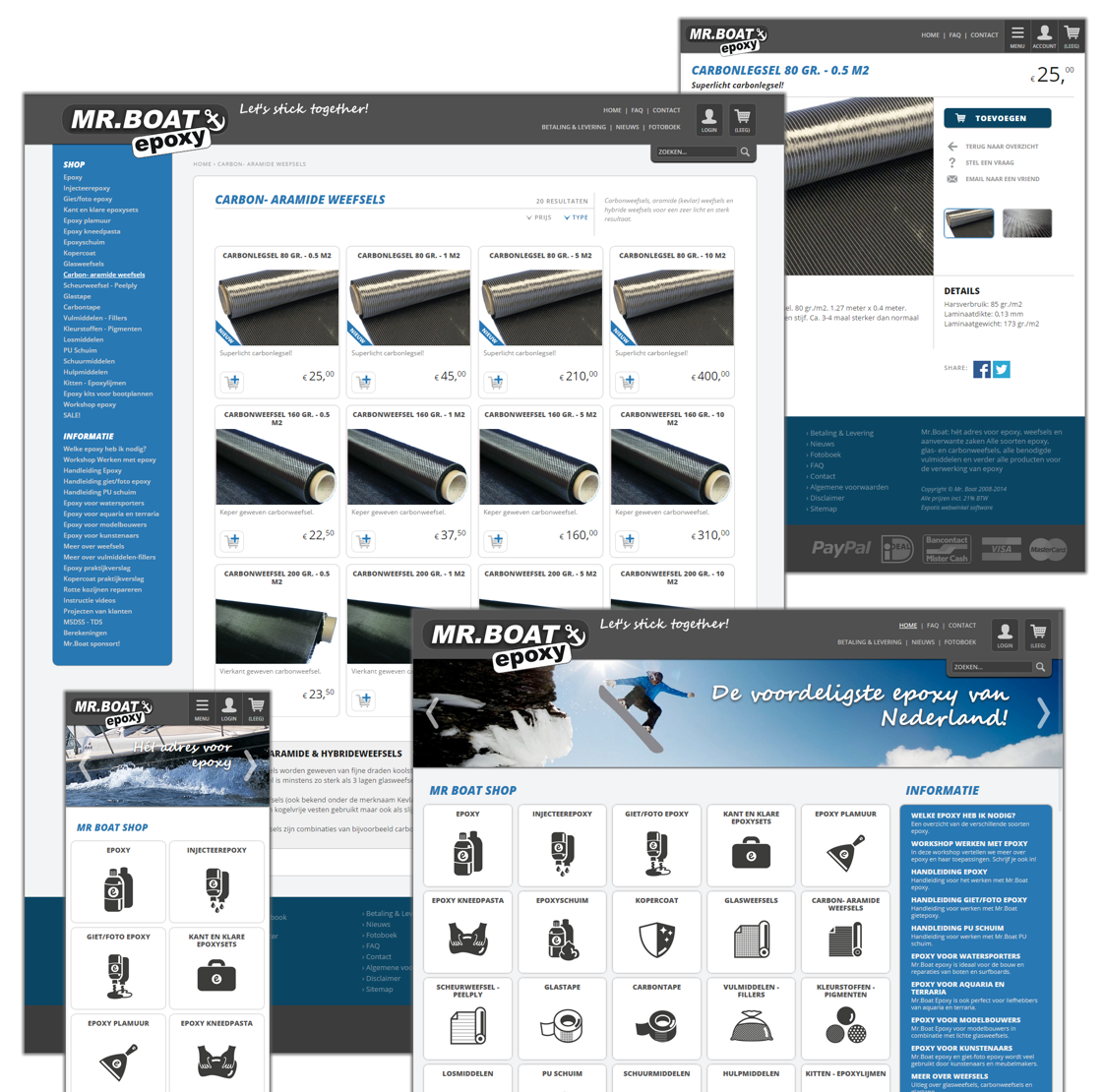
› Zie ook de onderstaande video die mooi laat zien hoe één van de door ons ontworpen responsive webwinkels zich telkens perfect aanpast aan het schermformaat:
Bij responsive webdesign gaat het overigens niet alleen om het optimaliseren voor de schermgrootte. Zo kun je bijvoorbeeld ook rekening houden met de schermoriëntatie, dat wil zeggen of het scherm horizontaal (landscape) of verticaal (portrait) wordt gehouden. Bovendien kun je optimaliseren voor de aanwezigheid van een touchscreen, zodat je links en knoppen bijvoorbeeld groter maakt in het geval van een touchscreen, terwijl bij pc's en laptops dat niet echt noodzakelijk is (een muis is veel preciezer dan een vinger). Responsive design vereist voor de designer een heel andere manier van denken. In plaats van dat je alleen ontwerpt voor de veelgebruikte apparaten van dit moment (bijvoorbeeld de pc, de iPad en de iPhone) ontwerp je volgens een vloeiend systeem dat ook werkt voor allerlei tussenvormen. Je anticipeert met andere woorden ook op toekomstige apparaten. Devices die nu nog niet bestaan, maar wellicht over een maand wel te koop zijn.
Responsive webshops versus aparte mobiele websites & apps
Goed, iedereen zal het ermee eens zijn dat mobiele apparaten steeds meer gebruikt zullen worden en dat websites en webwinkels hier dus rekening mee zullen moeten gaan houden. Maar waarom dan speciaal kiezen voor een responsive webshop? Er zijn immers ook andere oplossingen. Kun je niet net zo goed kiezen voor een speciale mobiele website naast de gewone webshop (www.bedrijf.nl en mobiel.bedrijf.nl)? En hoe zit het met apps? Is het niet veel slimmer en moderner om een app voor je webwinkel te ontwikkelen? Het antwoord op beide bovenstaande vragen is mijns inziens nee. Ik leg hieronder uit waarom ik denk dat responsive webdesign voor webwinkels de toekomst heeft boven aparte mobiele websites en ook boven apps.
- Een responsive webshop is goedkoper. Ook al is het ontwerpen van een goede responsive webwinkel meer werk en daarom duurder dan een 'gewone' webwinkel, het is nog altijd goedkoper dan het ontwikkelen van een aparte mobiele webshop plus een gewone webwinkel. En zeker is het een stuk goedkoper dan het ontwikkelen van gewone webwinkel plus een app. Bij een aparte mobiele webshop of app naast je 'gewone' webwinkel heb je immers altijd te maken met dubbele ontwerpkosten en dubbele kosten voor onderhoud, beheer en hosting. Het ontwikkelen (en beheren) van een app is überhaupt een kostbare aangelegenheid. Een app is immers geen website, het is echt software. En softwareontwikkeling is veel kostbaarder dan websiteontwikkeling.
- Een responsive webshop kent geen consistentieproblemen tussen normale en mobiele webshop en/of app. Een aparte mobiele webshop en/of app staat volledig los van je normale webwinkel. Dat maakt het lastig om het design, de look & feel, maar ook de content consistent te houden tussen je normale webshop en de mobiele webshop en/of app. En dat is jammer, want je klanten zullen het éne moment achter de laptop zitten en het volgende moment weer hun smartphone gebruiken. Consistentie in het gebruik is daarom belangrijk. Bij een responsive webshop heb je maar één shop en is een consistente look & feel en inhoud dus altijd gewaarborgd, op welk device je de webwinkel ook bekijkt.
- Een responsive webshop is voorbereid op toekomstige apparaten.In feite is het idee van een aparte mobiele website en/of app naast je 'normale' webwinkel eigenlijk alweer achterhaald. Immers, inmiddels zijn er ook allerlei tussenvormen: bijvoorbeeld mobiele telefoons met een zeer groot scherm, mini-tablets die een beetje tussen een smartphone en een tablet in zitten, e-readers waarmee je ook kunt internetten, en ga zo maar door. Van dat soort tussenvormen zullen er in de toekomst meer bij komen. Een aparte mobiele webshop en/of app biedt daarom geen echt integrale aanpak van het probleem van al die verschillende devices met al die uiteenlopende formaten. Een responsive webshop doet dat wel.
- Responsive webshop design kent geen platform issues zoals bij app design. Een responsive webhop is een website: je hoeft hem niet te installeren, zoals een app. De webshop werkt zodoende onafhankelijk van het platform en het operating system (OS). Een app daarentegen is software en moet ontwikkeld voor een specifiek platform (iPhone, Android, Windows Phone) en OS. Met andere woorden, een app ontwikkeld voor een iPhone werkt niet op een Android of een Windows toestel, daar zullen dus weer aparte apps voor ontwikkeld moeten worden. En dan hebben we het nog niet eens over de verschillende updates van het OS binnen één en hetzelfde platform. Ook daar moeten apps voortdurend voor worden bijgewerkt, geupdate en opnieuw aangeboden in de diverse app stores. Met andere woorden: allemaal gedoe. Gedoe wat niet aan de orde is bij een responsive webwinkel.
Conclusie
Er komen immers wekelijks weer nieuwe laptops, tablets, smartphones en andere mobiele apparaten op de markt, elk met weer een nieuwe schermgrootte en schermresolutie. Het wordt al snel ondoenlijk om aparte websites of apps te ontwerpen voor al die verschillende devices. Responsive webdesign maakt het mogelijk om een webwinkel te beginnen die meteen geschikt is voor alle mogelijke apparaten van nu en van de toekomst. Expotis heeft de techniek van responsive webdesign met volle overtuiging omarmt en ontwikkeld inmiddels alle webwinkels volledig mobielvriendelijk.
[[img_2 full]]